ostatnia aktualizacja
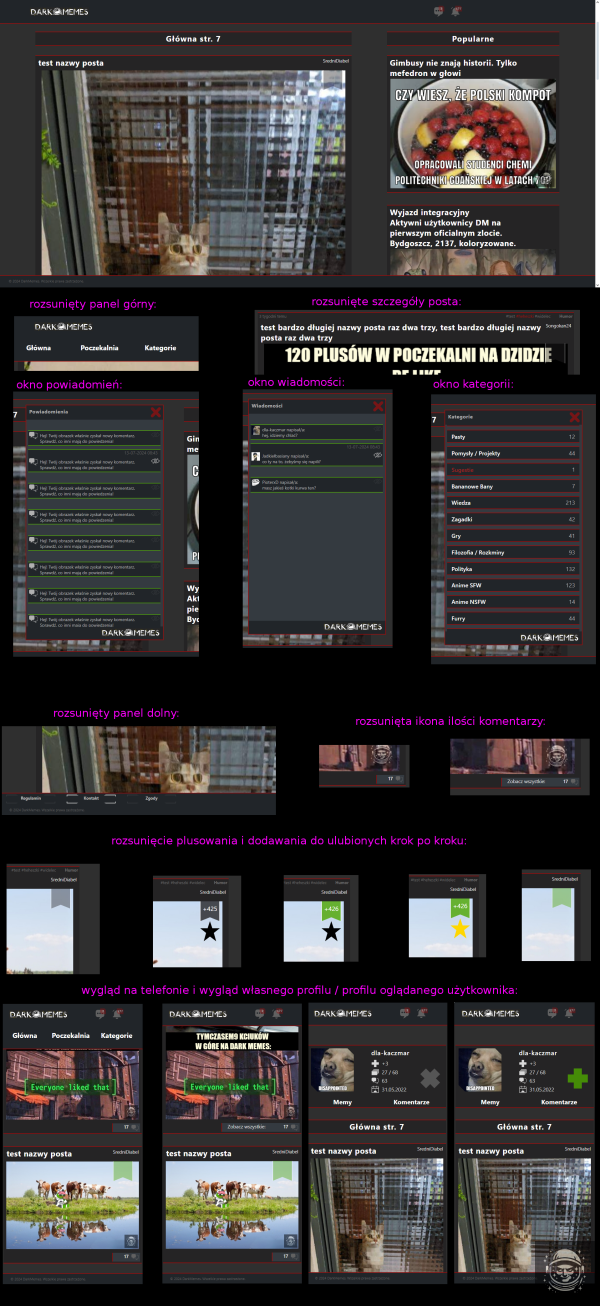
napisałem propozycję szablonu dla dark memes (tak wiem że nie będzie użyta, dla siebie tylko) i poniżej przedstawiam wynik pracy. brakuje jeszcze kilku elementów jak np przerzucanie stron ale ogólnie działa. większość animacji jest zrobiona poprzez style CSS i tylko niektóre (dodawanie plusa, dodawanie do ulubionych, plus na profil, kasowanie powiadomień) jest zrobione poprzez ubogi kod JS. zamysł był taki żeby na ekranie było widać minimum treści a pozostałe dopiero po najechaniu myszą na dany element.
można samemu sprawdzić jak działają animacje i ogólnie całość:
https://pastebin.com/uRWfF6z4
(na stronie z kodem jest przycisk download który zapisuje automatycznie plik jako html i można włączyć na telefonie)


na telefonie coś się ostatecznie zrąbało i widać popularne choć powinny być schowane, ale jebać
0podejrzewam ze nie zaznaczyłeś bymiały hidden poniżej pewnej szerokosci ekranu
0To działa na margin-left: -100vh; i pewnie chodzi o to że sekcja jest teraz za szeroka przez co wyswietlanie przełącza się na możliwość scrolowania w poziomie
0w sumie fajnie to działa
0Ty to masz łep. Ja nie umiem tego zrobić.
-1obiektywnie patrząc - wygenerowałeś blisko tysiąc lini samego cssa/svg - od tego sa biblioteki. serio oszczędzasz czas ładowania. pozatym ujdzie. Pytanie czemu skoro ogarniasz temat nie możesz poprostu poprawić tego co już jest?
1@pht biblioteki do html? Wątpię żeby ten projekt miał problem z ładowaniem. Jeżeli zmieniał bym już istniejący projekt mógłbym tylko zmieniać style a nie ułożenie elementów względem siebie. To duże ograniczenie i nie mógłbym zrobić większości rzeczy a zostało by tylko stylowanie kolorem, obramowaniem, cieniami. Poza tym kod wygenerowany przez bibliotekę jest dla mnie zbyt zawiły
0a teraz okiem admina
1-po pierwsze, nie wiem na jaka rozdziałke projektowałeś, ale to jest kurwa wielkie, za wielkie.
-za dużo js'a za dużo wodotrysku w postaci chowania. wiesz jak wkurwiajace jest zapierdalanie myszka jak chcesz zobaczyć kiedy wiadomość przyszła? pozatym na telefonie to raaczej nie zadziała ponieważ telefon inaczej obsługuje klikniecia i gesty niz tryb telefonu w przegladarce
- całość jest kanciasta, nie pwoiem twoje uświadomiło mi ze moge wyjebać troche tych obramowań bo jest ich za duzo i u ciebie i na dm
-aby zamknac powiadomienia lub wiadomosci musisz klikac w konkretny guzik - chujowo napisany modal, znowu usercase czy ux czy jak to sie tam zwie wymaga zeby user nie musiał szukac guzika bo robi sie to rodem reklama nie do zamkniecia i nie inttuicyjne
-co to kurwa jest "główna str 7"....
dobra wrzuciłem to na serwer - https://darkmemes.pl/lay.html
wiec tak, twoje wysuwanie dat, działa tylko raz, jak nie trafisz palcem próbuje cie przerzucic do mema - wkurwiajace jak chuj, tak jak rozwijanie na dzidce które wrzuca do mema
- tak samo plusowanie, a dodanie do ulubionyhc :D animacja mnie rozbawia
- żeby wejsc w komentarze musze kliknac dwa razy - pojebane
-brak paginacji, to jest naszym problemem, gdybyś zaprojektował jakieś ładne guziki, to serio mordko nawet własnego cssa przyjme, obecne sa obrzydliwe.
tak wiec reasumujac, przerost formy nad treeścią, niepraktyczne, zle rozplanowane, na pasku dałes wiadomosci/powiadomienia ale nie ma pozostałych zakąłdek, które po dodaniu okaże się że bedą wyglądac chujowo
włożyłeś kupe pracy, doceniam pewne wnioski wyciągnę napewno, masz rację nie zostanie wdrozone w całości bo nawet nie ociera się o problematykę jaka nas najbardziej pali a dodaje kolejne ficzery które a) dodadza kolejny js co odbije sie na wydajności
b) bedą wkurwiać ponieważ dokładają klikania - już tego próbowałem w pierwszej wersji DM w 2020 i była chryja straszna
i nie jest to sagowanie czy hejt, bo tak jak mówie wykonałeś ogrom pracy, ale nie w ten kierunek w który potrzeba, chętnie przyjme pomoc, ale musi być ona ukierunkowana na to czego aktualnie potrzeba a nie na wizje usera. Najwiekszym problemem DM, czy tez moim było zgadzanie sie na kolejne pomysły userów, które powodowały ze zamiast zajmowac się najwazniejszymi rzeczami zajmowałem sie pierdołami które nie były potrzebne jak mikroblog.
Ostatnio była uwaga że zbyt rozciąga się na szerokich ekranach dlatego poprawiłem i faktycznie przesadziłem w drugą strone ale to drobnostka żeby poprawić.
0JS nie ma dużo, robi tylko minimum, nie ma to wpływu na wydajność, wiem bo nie takie operacje w JS robię i na telefonach nawet jest ok. Co do wodotrysków, może. Celem było zmniejszenie ilości widocznych danych dla użytkownika, może forma niewłaściwa, trzeba było by popytać ludzi.
Kanciastość - no tak, ale taki wybrałem styl w tym przypadku. Dodanie border-radius jest banalne, problem jest w wybraniu gdzie i kiedy.
Z powiadomieniami to nie rozumiem, działa to przecież tak samo jak w obecnej wersji. Klikasz dwoneczek, pokazuje się okno i są ikonki do kasowania. Ewentualnie można zrobić żeby były widoczne zawsze czyli wyjebać opacity i z głowy.
Główna strona 7 to przykład nagłówka, tak żeby uzytkownik wiedział gdzie jest. Czy to czyjś profil czy poczekalnia albo ulubione.
Guziki faktycznie, plusowanie było eksperymentem żeby zobaczyć co ludzie powiedzą na takie rozwiazania.
Na pasku dałem minimum żeby nadmiar nie rozpraszał. Pozostałe rzeczy rozwijają się po najechaniu lub kliknięciu na logo. Dodawanie mema planowałem zrobić na górze strony tam gdzie profil, a profil przenieść.
Problematyką są komentarze ale wolałem zacząć od zera a nie od środka. Głupio było by stylizować sekcję komentarzy nie mając odniesienia do całości. Nie wiem jak wygląda generowanie strony na serwerze, jak da radę to chętnie obczaje kawałek kodu i jak da radę mógłbym coś zmienić żeby ułatwić ewentualne zmiany. Kod też mogę jeszcze raz napisać z uwzglednieniem uwag. Nie odbieram tego jak hejt, wiem że to nie idealne bo też html nie jest moją dziedziną. Może zmiana szaty nie jest priorytetem ale moim zdaniem jest konieczne coś zrobić i wrzucę zaraz obrazek jako przykład.
@pht podsumowując: wymienione mankamenty to szczegóły większe i mniejsze, mógłbym napisać szambon z uwzgledniemien oczekiwań ale gdybym wiedział że coś z tego jednak będzie więcej niż inspiracja bo motywacja długo nie wytrzyma
0test poprawek: https://pastebin.com/qUwbPciN
0ok @pht poprawki krytyczne wprowadzone, jak byś mógł to podmień za tamtą wersję żeby reszta oceniła co jest ok a co nie
0@pht jeszcze taki pomysł przeszedł mi przez głowę. skoro nie lubisz wysyłać JSON to może niektóre elementy strony jak np powiadomienia ładować jako HTML tylko niezależnie od strony. ktoś klika powiadomienia i wtedy pobierane jest okienko powiadomień i wysuwane po wczytaniu.
0Zaloguj się
Nie pamiętasz hasła? Zresetuj hasło.
Zarejestruj się
Nie pamiętasz hasła? Zresetuj hasło.
Zresetuj hasło
Nie masz konta? Zarejestruj się
Kontakt
Masz pytanie lub potrzebujesz pomocy?
Skontaktuj się z administratorem:
Email:
administracja(at)darkmemes.pl
Discord:
@pht31337
Ostrzeżenie: DarkMemes.pl
To nie jest kolejny „bezpieczny” portal z memami. Tutaj nie ma kagańca – treści są takie, jakimi tworzy je społeczność. Możesz zobaczyć to, czego nie przewidział Burnham, i to, co nie przeszłoby nigdzie indziej.
Explicit rhymes only. Administracja? Ma pilnować porządku technicznego, a nie banować za memy.
A więc zostałeś ostrzeżony. Witaj w Internecie.
Warning: wejście grozi śmiechem, szokiem kulturowym i nieodwracalnym wciągnięciem w chaos. Jeśli chcesz „safe content” – wróć na Facebooka.